If you're a blogger, an online news publisher, or the owner of any other kind of article-based website, it's critical to inform your visitors that the articles you publish are current and fresh. Even though WordPress doesn't come with this feature out of the box, adding the “last updated” date to your WordPress posts or pages is easy.
Today, I'll show you how to view the date when your article was last updated and make things simpler for your website visitors with a few easy measures.
Using Elementor to Show Last Updated Date
I use Elementor for most of my websites as its well coded and has a good community around it. This will also be my recommended way to display Last Updated status on your WordPress Posts or Pages.
You may use the Post Details widget to view the post meta while building a single post template with Elementor (date, author, and so on). This widget displays four pieces of information by default: Author, Date, Time, and Comments. To view the last edited date, edit one of those items — or add a new one.
To begin, drag the Post Details widget to the region of your page where you want the last edited date to appear. Then, on the left panel, make the required adjustments. Adjust the form of one of the products (or make a new one) to Custom.

Click the Dynamic link on the Custom option and select Post Date.

Adjust the form to Post Modified by clicking the wrench icon next to the Post Date field. By selecting the Format option from the dropdown menu, you can change the date format.

You may use the Advanced option to add text before or after the date.
Show Last Updated Date With WordPress Plugin
I don't usually recommend using plugins for this function in WordPress. But if you are out of time or have very little knowledge of coding or WordPress files a good plugin can help. A plugin named WP Last Modified Info is a good choice to go with.
This plugin adds last changed or revised information to your WordPress posts (including custom post types) and pages automatically. For a manual insert, the shortcode [lmt-post-modified-info] can be used. This plugin also automatically applies the ‘dateModified' schema markup to WordPress posts, which is used to tell search engines like Google and Bing when a post or a page was last updated.

This plugin allows you to view Last updated details in your posts and pages individually. You may choose to have the last modified/updated date appear above or below your posts and pages. In WordPress Posts and Pages, you can also define date/time formats and the location of the timestamp, which can be either before or after the content.

It also allows you to customise the text that appears next to the last updated date (default: Last updated on).

And the part which I liked is that you can edit the last changed date and time from the post edit screen as well as the simple edit screen.
Use Theme Templates to Show the Last Updated Date
Another choice is to use the template file included with your theme. For the purpose of viewing posts, most themes use various templates, such as single.php, index.php, archive.php, and so on.
Find the code that shows your date and time in the file, and either replace it with the one we'll share with you below, or insert it right underneath the theme's “date and time” code. The former will only show the most recent update date of your post (not the original publication date), while the latter will show all dates above your content.
For this, I used the Twenty Seventeen theme. The template-tags.php file contains the date and time code for this theme.
I found the function ‘twentyseventeen time link' and put the following code directly below the ‘get the time' line:
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
echo "Last modified on ";
the_modified_time('F jS, Y');
echo " at ";
the_modified_time();
echo "
"; }The same code can be found in your theme's template file.

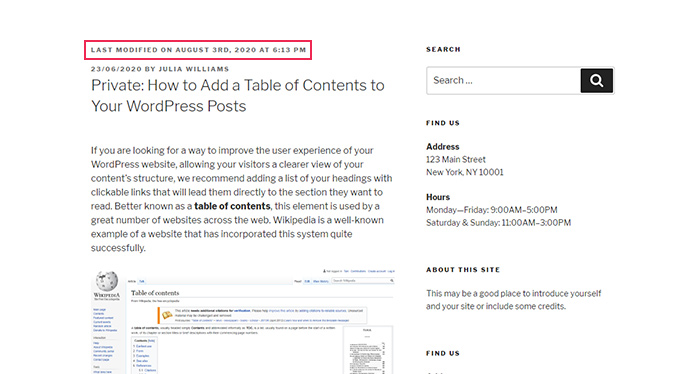
When you're done, simply click the Update File button, and your post will now reveal the date it was last updated.
And this is how it looks on our end:

Using Functions.php to Display the Last Updated Date
You'll need to add a line of code to your theme's functions.php file to display the last modified date before your content.
In your admin dashboard, go to Appearance >> Theme Editor and search for your functions.php file in the Theme Files list.

Then, at the very end of the file, add the following code:
function my_last_updated_date( $content ) {
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time('F jS, Y');
$updated_time = get_the_modified_time('h:i a');
$custom_content .= 'Last updated on '. $updated_date . ' at '. $updated_time .'
';
}
$custom_content .= $content;
return $custom_content;
}
add_filter( 'the_content', 'my_last_updated_date' );The code works by evaluating if the published date of the post in question varies from its last changed date. If these two dates aren't the same, the most recent updated date will be shown.

Be sure to click the Update File button after you've entered your code.
You can also add custom CSS to your theme's stylesheet (or go to Appearance >> Customize and use the Additional CSS option) if you like. For instance, this code can be used as a starting point:
.last-updated {
font-size: small;
text-transform: uppercase;
background-color: #fffdd4;
}Here's how our final product looks:

When Do You Use the Last Updated Date in Your WordPress Posts or Pages?
The date of publication for each article is usually shown in most WordPress themes, and this is also how most websites operate. However, for various reasons, several websites publish material that is updated on a regular basis.
In the case of a news website, for example, there's a good chance that an older article will need to be changed at some stage. This will be an update of the most up-to-date information on any current events relevant to the subject that have occurred since the article was published, i.e. since the article was published. Also, time-sensitive details can be found in online guides, product and service reviews, tour guide posts, and so on. Pricing, changes in product features, terms of use, and other factors may all affect the relevance and freshness of this form of content. As a result, they should be updated on a regular basis. Showing the last updated date on your posts can be a good idea if you want your users to be aware of those updates.
Furthermore, even though they appear at the top of Google search results, many users will ignore articles that are more than two years old as no longer important.
The reality is that the older your post is, the less likely it is to be clicked on. When it comes to Google's ranking algorithm, this aspect is also taken into account, and the date a post was published (or updated) is shown in SERPs.
Having said that, there are articles from years ago that have evergreen content that is still significant today. Nonetheless, several websites make it a point to update these types of articles on a regular basis in order to avoid squandering their ability. They're signalling to consumers that the content they're interested in is still new in this way. If you're one of the people who wants to keep their high-quality posts from going unnoticed (and who wouldn't? ), I recommend that you do the same.
Though WordPress does not have a default option for displaying the last updated date of your post, it is often possible to do so manually. All you have to do is add a few lines of code to the WordPress theme files or use Elementor Page Builder as I recommended in the starting of this blog post.
Final Words
Not only is it important to show the article's last updated date, but it's also important to inform your readers that the article they're reading has been updated. It's also crucial for SEO purposes. Regularly updated webpages are preferred by search engines because they show that the posts are more important to the readers.
If you are looking to add Google Search to your website, do check out this article as well, How Can You Add Google Search to A WordPress Website
Let me know in comments if this article was helpful to you.