WordPress is a web application you can use to create a beautiful website or blog. You'll be up and running in no time with the drag-and-drop design feature and automatic updates, which ensures your content is always fresh.
Even in WordPress, there are some functionalities where it gets a little difficult to find a good assisting plugin. One of these use cases is the copy text to clipboard feature.
You must have seen websites that have a nice button when clicked, the content or text is copied to your clipboard. Then you can use this text to paste it into any other application. It also helps improve the User Experience (UX) of the website.
The copy to clipboard function is possible with Javascript on web browsers. Writing an appropriate code will help you get this functionality to your website too.
Today we will see how we can get the copy to clipboard code on our WordPress websites.
Add Copy To Clipboard Button In WordPress
Whether you are using Elementor or not on your WordPress website. There is no easy way to add Copy To Clipboard button in WordPress.
You will have to use custom code and javascript functions to get the copy to clipboard functionality.
Unfortunately, there are no good plugins as well to help you get this functionality. There are two plugins in the whole WordPress repository that offers the copy to clipboard functionality but turns out that they have their limitations which are not suitable in every use case.
We will talk about this plugin later in the post. Let us now see how we can add the copy to clipboard functionality to WordPress.
Step 1: Custom HTML Widget
If you are using Elementor or Gutenberg editor, which is the default editor of WordPress, place a custom HTML widget on the page.
We are using Elementor as our page builder. We will be making Elementor copy text to clipboard functionality in our example of this post.
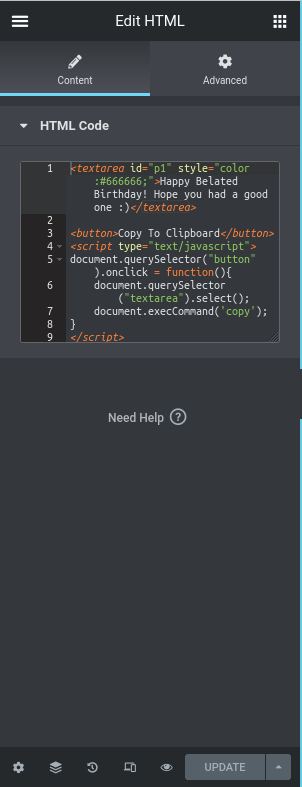
Step 2: Insert this code into the HTML widget.
textarea id="p1" style="color:#666666;">Happy Belated Birthday! Hope you had a good one :) /textarea>
button>Copy To Clipboard /button>
script type="text/javascript">
document.querySelector("button").onclick = function(){
document.querySelector("#p1").select();
document.execCommand('copy');
}
/script>It should be like this.

We have here used the “textarea” HTML tag to allow our users to also edit and add their own text to it. Custom messages can be inserted in the textarea of HTML.
You can use the “text” HTML tag feature as well here and only allow the text without any editing to be copied to the clipboard.
You can edit the text message and button text in the above code to suit your requirements.
The script in the above code is suitable for WordPress websites only. Because it does not import jQuery script to execute because we are using the jQuery that is already present in the WordPress by default.
If you like to use the same code outside of WordPress on any other website, this should be the code.
script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"> /script>
textarea id="p1">Here is the text to be copied! /textaread>
button onclick="copyToClipboard('#p1')">Copy text /button>
br/> br/> input type="text" placeholder="Paste here for test the clipboard value" /
script type="text/javascript"
function copyToClipboard(element) {
var $temp = $("input>");
$("body").append($temp);
$temp.val($(element).text()).select();
document.execCommand("copy");
$temp.remove();
}
/scriptWe do not do this in the WordPress website because WordPress already has a jQuery library file loaded by default. So we only call this file function using the “document” tag instead of “$”.
The above code can also be used to make hyperlink to copy text to clipboard. Remove the button and just place a link instead.
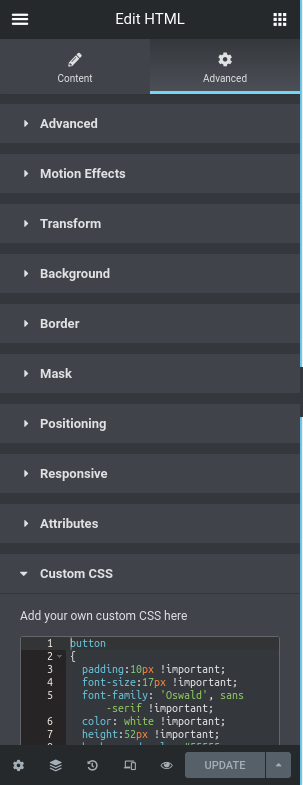
Step3: Design button using CSS
If you using Elementor like us, then you can find the custom CSS option in the Advanced Tab of the Custom HTML widget.

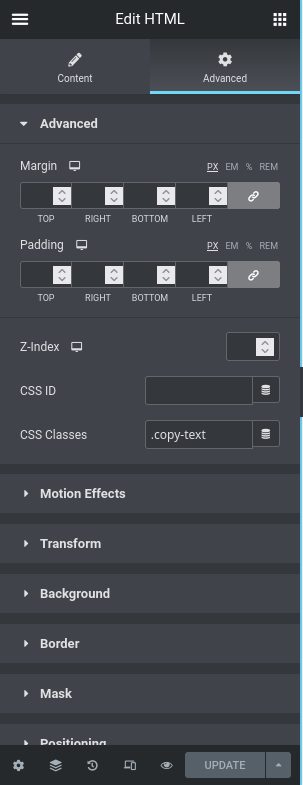
But before you start customizing the CSS part of the button, make sure you name the widget with a CSS class or ID as shown below in the example.

This will stylize your click to copy button.
WordPress Copy To Clipboard Plugins
The above custom HTML code is the best way to implement a copy to the clipboard button on your website. But in some cases, you might need to use it more often.
Like a coupon website where you show coupons to the visitors that can be easily copied to their clipboard with just one click. It helps the UX of the WordPress website too.
In a case where you don't want to use the custom HTML and Javascript code on your website, you can go with these two plugins that are available in the WordPress repository for free.
- Copy Anything To Clipboard
Copy Anything To Clipboard plugin claims to be the #1 solution for WordPress websites to implement the click to copy button functionality. It has like 8000+ websites actively installed and using it.
The plugin can be installed and activated by going to the Plugins > Add New page and searching for its name.
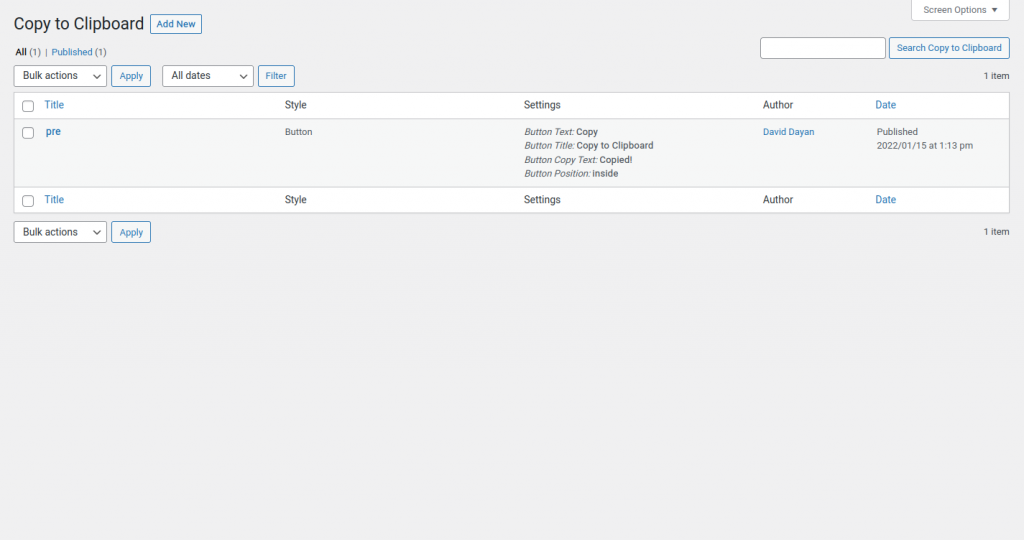
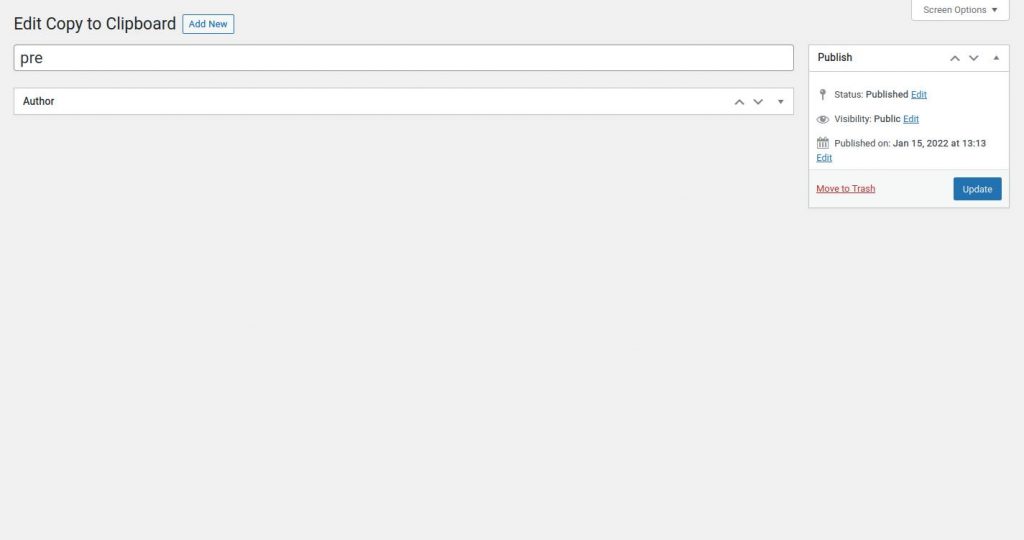
Once activated, its initial start page will look like this:

It comes pre-configured to show the Copy button on your website where the “pre” tag is used. You can delete this tag if you don't want to use it.
In our experience, we did not find this plugin to be so user-friendly. It has some bugs that are yet to be fixed by the developer.
Also, it is hard to use this plugin for new users. Because when you want to edit any tag that you have added to it. The edit page is completely blank.

You will be confused about how to edit the tag settings. It can be found by going into the screen options tab on the top right corner of WordPress Dashboard.
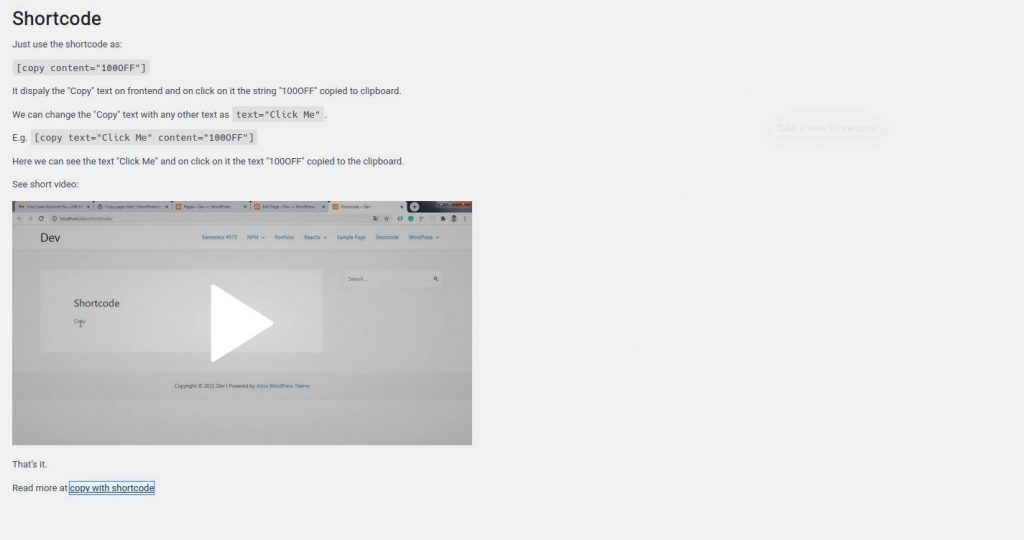
Another confusing and incomplete part is the shortcode tutorial.

The shortcodes shown on the help page are not complete. You have to again go to the developers help page by clicking the link at the bottom which says “copy with shortcode”
We also found the plugin to not work in some cases where it had a conflict with the theme javascript. So this plugin might not work with all WordPress themes. Expect to get some errors or no functionality when you update your theme files.
Unfortunately, there are not many configuration options in this plugin. So you will be limited with the options that can be configured to suit your website's requirements.
- Code Click To Copy
Code Click To Copy is a new plugin in the WordPress repository with only 600+ active installations. It tends to be different by allowing the users to click anywhere on the code to be copied to their clipboards.
This plugin was designed to copy the programming codes from the website directly to your computers clipboard. So there is no Copy button shown.
It aims to be a lightweight plugin with limited functionalities. Much less functionalities than the above Copy Anything To Clipboard plugin.
Code Click To Copy plugin cannot be used in every use case. It was made by keeping the computer program codes to be copied to the clipboard.
Use it if you have a WordPress website where you share programming codes with your visitors. It will help in copying a whole bunch of codes easily to their clipboards.
So if you plan to use it in any other use case it might not work out so well.
Final Words
This blog post is intended to help the WordPress website owners who want to have an easy to use copy to clipboard functionality on their website. Unfortunately, there isn't an easy solution for this in the form of a WordPress plugin.
As we recommended, go with the custom HTML code for the clipboard functionality we shared at the beginning of this post. It will help you save time and keep your WordPress website lightweight without any additional plugins.
In a case where you would need to use it more extensively we would recommend you to hire a good WordPress development team like ours by going here: Professional WordPress Website Development Services
Let us know in the comments below if you find this blog post useful. Share it to let everyone know of this simple solution that can help others keep their WordPress websites lightweight.





Thank you for the simple codes. Elementor implementation of the custom HTML is easy. Helped me by not installing more plugins on the website for this simple task.
Your codes miss out some “<" and ">” in some lines. It was removed so that the browser doesn’t parse it for others.
For everyone, make sure you put the appropriate symbols in the code if you are using these codes in your pages.