Any website's long-term success hinges on its ability to provide a high-quality user experience. Core Web Vitals SEO can help you measure the experience of your site and find possibilities for improvement, whether you're a business owner, marketer, or developer.
Google's Web Vitals program aims to provide unified guidelines for quality signals that are critical to providing a great web experience.
What are Core Web Vitals?
Google considers Core Web Vitals to be a set of particular elements that contribute to a webpage's overall user experience. Three specific page performance and user interaction statistics make up Core Web Vitals: greatest contentful paint, initial input delay, and cumulative layout shift.
The subset of Web Vitals that apply to all web pages should be measured by all site owners, and will be surfaced across all Google tools is known as Core Web Vitals. Each of the Core Web Vitals represents a unique aspect of the user experience, is field quantifiable, and reflects real-world experience with a vital user-centric consequence.
Over time, the metrics that makeup Core Web Vitals will change. The present collection of measures (and their related criteria) focuses on three areas of the user experience: loading, interactivity, and visual stability.

The Largest Contentful Paint (LCP) is a metric that gauges loading speed. LCP should happen within 2.5 seconds of the page starting to load to give a pleasant user experience.
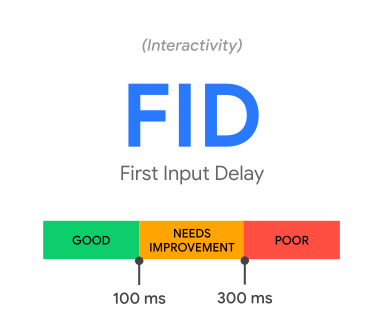
Interactivity is measured by the First Input Delay (FID). Pages with an FID of 100 milliseconds or fewer should give a satisfactory user experience.
The Cumulative Layout Shift (CLS) is a visual stability metric. Pages with a CLS of 0.1 or less should deliver an excellent user experience.
The 75th percentile of page loads, divided across mobile and desktop devices, is a useful threshold to measure for each of the above metrics to ensure you're hitting the recommended target for most of your consumers.
Importance Of Core Web Vitals in SEO
The most critical metrics to track to understand your users' experiences are Core Web Vitals since when users have positive experiences, wonderful things happen! This is very helpful in digital marketing.
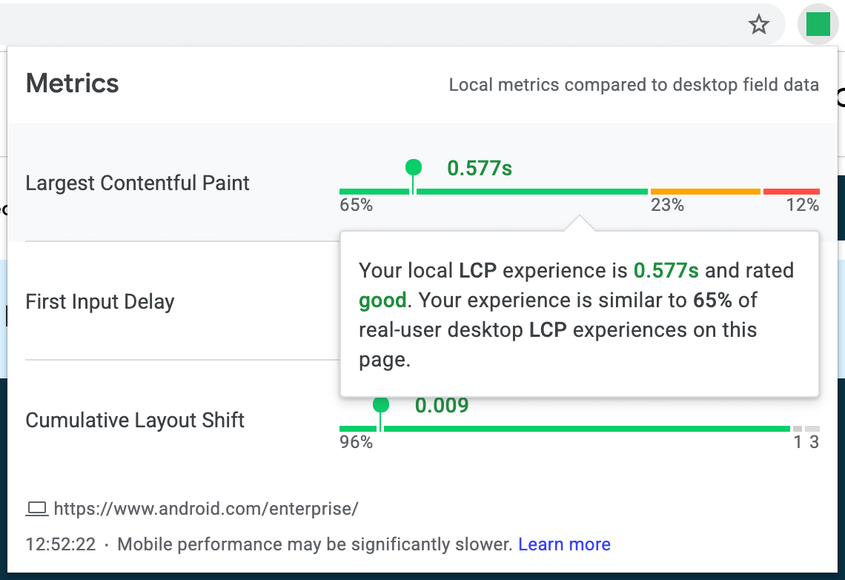
The Web Vitals Chrome extension is one of the tools of the Web Vitals toolbox that displays performance data about the pages you visit when browsing the web.
Many factors influence page performance, including hardware and network quality. The way you interact with a page on your computer may differ significantly from how the majority of users interact with it. That's why the new feature in version 1.0 of the Web Vitals extension combines real-user data from the Chrome UX Report (CrUX) with your local Core Web Vitals measures.
If you are new to the SEO and digital marketing, check out our starter guides here: An Introduction to Google SEO Course Free For Beginners
Remember CrUX, we are going to use it a lot in this post from here on.
How To Optimize Core Web Vitals For Google?
Optimizing core web vitals is an advanced technical SEO practice. It requires a good knowledge of web pages, web design, and servers. And the core web vitals SEO impact is quite noticeable.
But to ease our lives, Google has come up with this extension https://chrome.google.com/webstore/detail/web-vitals/ahfhijdlegdabablpippeagghigmibma?hl=en
This web vitals extension shows a lot of useful metrics to improve our page performances.
CrUX is a public dataset of real-world Chrome user experiences. Some of the most important tools in the Core Web Vitals workflow, such as Search Console and PageSpeed Insights, are powered by it.
The CrUX dataset on BigQuery and the CrUX API make the raw data for millions of websites publicly queryable. The CrUX API page and origin-level desktop data are now included in the Web Vitals addon.
Data on user experience is categorized into three categories: good, requires improvement, and terrible. In the recommendations for each of the Core Web Vitals metrics: LCP, FID, and CLS, the thresholds utilized for each rating are documented.
The CrUX API, for example, may inform you that 16 percent of real-user experiences on a certain page are rated as having good LCP under 2.5 seconds.

Your local experience is built on top of the broader distribution of real-user experiences via the new Web Vitals extension interface.
It's similar to when you're in a large space, such as a shopping mall, and there's a big map with all of the stores and a pin labeled “YOU ARE HERE” to help you orient yourself and make your way about.
For each metric, the distributions of real-user data from CrUX are displayed out on a horizontal bar. On those horizontal bars, your local experiences are displayed as single points.
Your local experience's position on the horizontal bar reveals where it lies in relation to the real-user distributions. When your local experience differs significantly from that of other users, this should be immediately corrected.
If you have a slow LCP experience and just 1% of other users have the same problem, something special must have occurred.
Using field data from phones to make comparisons
By default, all of the information in the Web Vitals add-on is based on real-world experiences from desktop users. After all, this extension is only available on Chrome's desktop versions, so it'd be most useful to see how users react to the page or origin under comparable circumstances.
It's also crucial to understand what phone customers are going through, thus the extension features an advanced setting on the Options page that enables you to compare your local experience to field phone data.
Follow these procedures to activate phone data in the extension:
- Select Options by right-clicking on the extension icon in the toolbar.
- Select the option to compare local experiences to phone field data.
In a few locations, the UI will change to show which mode you're in. Be aware that the experiences of real phone users may differ significantly from those of desktop users, so use this function with caution.
Final Words
Enhancing page experience will not only assist in future-proof your website's performance by putting it in the best possible position to capitalize on the next algorithm update, but it will also assure great experiences for users.
Core Web Vitals improvement is not just about meeting the new Google Standards. It is about improving the page experience of your visitors coming from Google search results. This will have positive effects in both the long and short term.



Amazing post. This is helpful in understanding how SEOs should work with new changes in Google algorithm.