If you're looking for a reliable WordPress website builder there is no need to look any further than Elementor when looking for an all-in-one website builder. It is one of the most popular page builder plugins in the WordPress repository too.
A major factor in its success is its ease to create stunning websites without much coding. And it also accommodates custom coding for the website wherever required. You just have to drag and drop a few items together and voila, you have your new site!
While the Elementor page builder plugin comes with lots of basic features for a website, its pro version also helps in creating an eye-catching website. The pro version surely has some amazing widgets that can turn a simple website into an attractive one.
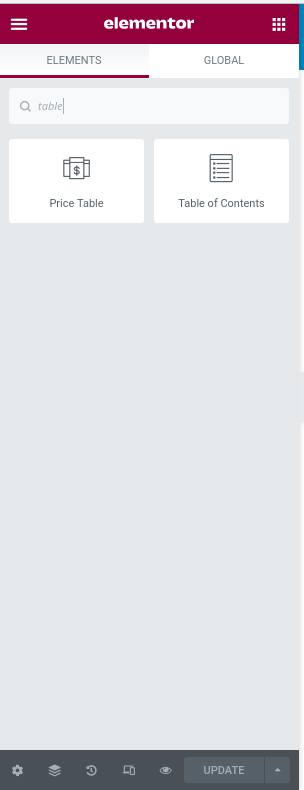
While there are many benefits and widgets for every website, for some reason the Elementor team has not yet implemented the table widget in it. When you search for a table widget in Elementor, you see a “pricing table” and “table of contents” widgets only.

So how can you insert a table inside the Elementor page widget?
There are two ways to do it. Let's see these two ways in this blog post today.
And if you are looking to host your WordPress website for Free, do not miss this post: Host Your WordPress Website For Free Forever
Create Tables In Elementor The HTML Way
We will first see the manual way of getting our tables inside the Elementor page design. We say it is manual because you have to use raw HTML to get these tables.
This way it is also free to create tables in the Elementor page builder plugin. They are also responsive tables.
If you have already used Elementor, then you might know that it has an HTML widget. This widget can be used to input custom HTML inside the WordPress page.
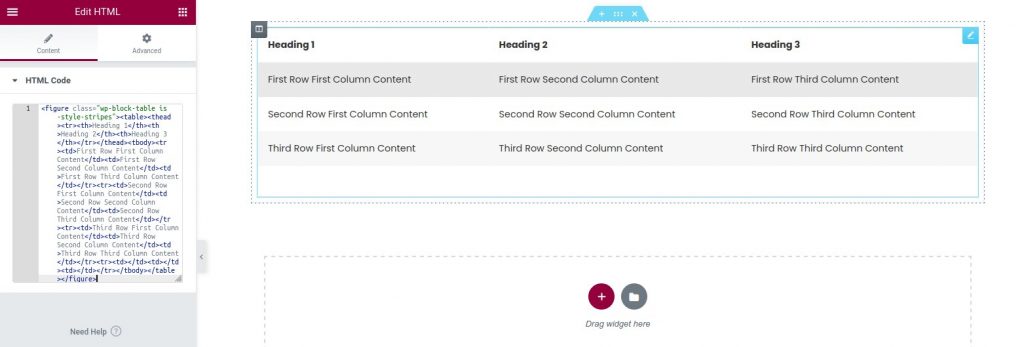
Drag this HTML widget and place it on your page wherever the table is required to be made.
Now here we will insert custom HTML code to build a table in Elementor.
Heading 1 Heading 2 Heading 3 First Row First Column Content First Row Second Column Content First Row Third Column Content Second Row First Column Content Second Row Second Column Content Second Row Third Column Content Third Row First Column Content Third Row Second Column Content Third Row Third Column Content
This will create a stripes table in the Elementor page builder without using any extra WordPress plugins.

In the above code, we used the default WordPress CSS classes called “wp-block-table” and “is-style-stripes”. These CSS classes of WordPress are used to create a stripe effect in the table.
Change the content of the tables as per your needs.
You can add more rows and columns in the above code by inserting appropriate HTML code in it.
To learn more about HTML tables here is a good tutorial with an example: https://www.freecodecamp.org/news/html-tables-table-tutorial-with-css-example-code/
To create tables in Elementor using HTML, you need to have basic HTML knowledge.
This method is easy to use and creates basic HTML tables in WordPress websites. Simple and small-sized tables can be created using this method.
Create Tables In Elementor Using TablePress WordPress Plugin
While the above method is very useful and handy for any kind of WordPress website with the Elementor plugin. It is not useful when your table contents are huge and you need more operations to be performed on the table.
Sorting the table, visually decorating HTML tables and other operations like these would require you to use more HTML, CSS and Javascript in the above method. Creating dynamic tables in Elementor on your WordPress website is possible with this plugin.
The other way around creating Elementor tables is by using a popular plugin called TablePress. It is the most popular plugin with Elementor users. Also because it is the recommended plugin by the Elementor team itself here: https://elementor.com/blog/tablepress/
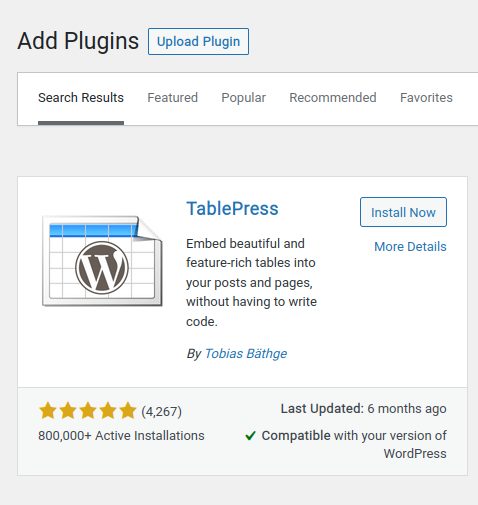
To start off with TablePress WordPress plugin, go to your WordPress dashboard and go into Plugins > Add New page.
Search for TablePress here.

Press the Install Now button and then the same button when it says Activate.
Once activated, you should now be able to see a new menu link in the WordPress dashboard called TablePress.
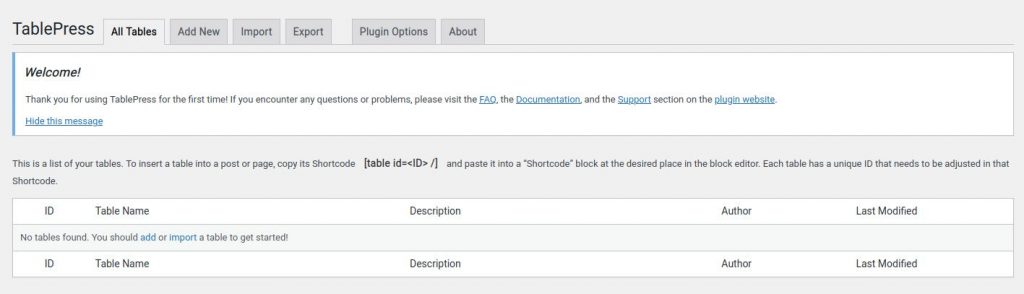
Click on it and you should see the TablePress default page.

As you can see, here you can add new tables by yourself, or import them. You can import CSV, HTML, JSON, XLS, and XLSX format tables. This means you can also import your excel sheets or copy HTML from other pages.
Importing huge content of excel sheets into HTML tables on your WordPress website is now easy with the TablePress plugin.
There is also the export option. Very useful for high content websites.
TablePress plugin for WordPress is also our favourite plugin. We have been using it before even Elementor recommended it in their blog.
We like TablePress plugin because it can be used with Elementor as well as without the Elementor plugin. It gives you a shortcode for each table which can be implemented in any part of the WordPress website.
The tables created using the TablePress plugin are used by placing the shortcodes in Elementor or Gutenberg editor of the WordPress website. This makes it an easy to use plugin.
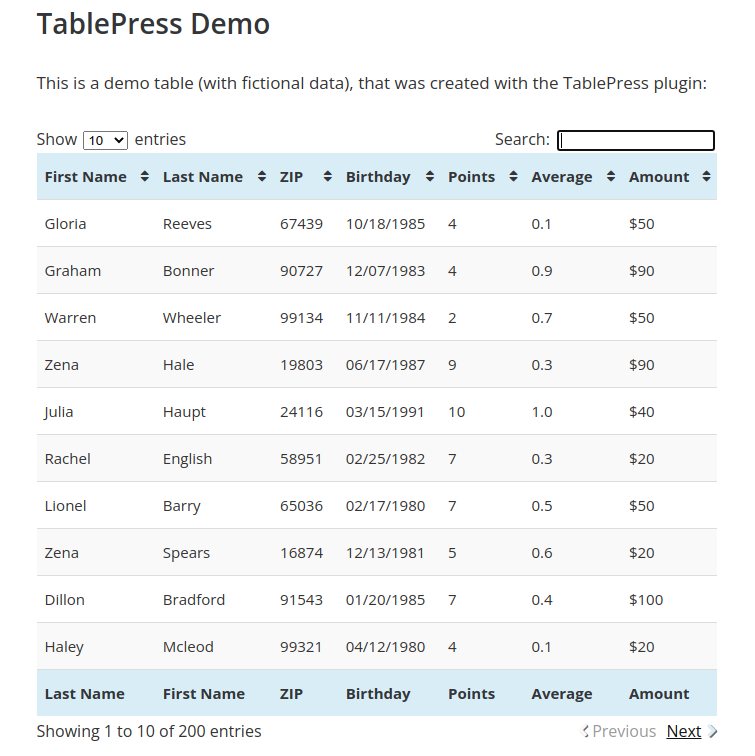
And the tables come with a lot of useful features like search functionality, sorting, etc.

As you can see in the above image of the TablePress demo table in WordPress. It has pagination, search, and sorting features. Many other features can be customized using this plugin for your WordPress tables in Elementor page builder.
Final Words
With this tutorial, you can now create easily tables inside the Elementor page builder. Tables with features that will be useful for your website visitors.
TablePress is our favourite plugin for creating WordPress tables. They help us serve useful info to our visitors. We use it on our website page here:
Let us know if you like this post by commenting below. If you got better plugins than TablePress then let us know.