As an SEO, we love to consider how content, keywords and links impact search engine rankings. However, the focus of your website's design should be for users with disabilities – that way everyone will see the full potential of your website.
Accessibility is an important aspect of SEO that many people overlook. However, Google places a high value on sites that are accessible for users with disabilities.
If you don't know where to start or would like to get better at ranking your Accessibility SEO skills, today I will talk all about building accessibility into your SEO process in this blog.
But to do that we're going to have to cover three different areas.
First search engines & accessibility and how they partner together.
Then we'll learn about some known basics of content SEO & accessibility and what you need to remember in those optimizations.
And then finally we'll talk about the different code considerations that you might want to have when you're looking at optimizing your website for both SEO and web accessibility.
Search Engines & Accessibility
The first thing that I'm often asked is, does google actually care about web accessibility or truly any of the other search engines?
When I talk to people when they think about accessibility, they think of lawsuits and they think I don't actually have to do anything until a lawsuit happens and then I'll start taking action.
But really that's not a good case for when you want to prioritize accessibility and it's not simply for people that are blind which is often what people tend to think of when they think of accessibility.
It's important to remember that accessibility isn't just for visitors with visual or hearing impairments.
That's actually a very common misconception.
Certainly, it does pertain to those that are hard of hearing and those that suffer from maybe not being able to see well.
But it also affects those that are impacted by things such as cognitive impairments or even motor weakness or paralysis.

So imagine that you're an adult, we all are adults!
You're trying to access your favourite e-commerce store after recovering from a concussion. You may have a little bit of a harder time being able to actually navigate to your website.
Or I've spoken with a lot of people recently who have recently recovered from covid-19 and are still having trouble hitting the copy and paste or ctrl+v, ctrl+c as you might do on a pc or command+c command+v if you're on a mac.
Or even something as simple as sending a word document to the printer is now a more difficult process.
Certainly, they're also struggling with a form of cognitive impairment and that will also impact how they view your website. Maybe adding a click-to-cart isn't as simple as it was a year ago, for example.
Or maybe you're a business professional that just has wrist surgery on your most dominant hand. How do you go about mousing over when you can't actually use your hand?
You then tab with a keyboard.
How does your website work when someone's trying to do that?
Or think of parents or grandparents that are trying to access their favourite website off their mobile phone and maybe they have a little bit of a tremor or trembling in their hands.
Are they then able to actually click the buttons where they need to go or are they finding more that they're experiencing difficulty and maybe unintentionally clicking to something that they didn't mean to.
All of these are different accessibility issues and more than likely you've experienced one of these or someone close to you has experienced one of these
So it really takes on a different perspective when it's someone that's close to you and it starts to paint the picture of why websites need to provide more assistive technologies and provide that more inclusive and accessible experience.
Let's think about this in terms of the main device that we're always on, our cell phones.
Going back to that last example that I had just given above, how often have you clicked on the wrong thing when you're navigating a website or how often have you had to deal with pages taking pretty much forever to load even though you're on what's supposed to be a very fast network with your cellular provider?
More than likely you've experienced that at least once or twice and that can be a very frustrating experience
Imagine that that's your daily experience.
Certainly, it would be a very frustrating time to be navigating the web.
When we turn back to the search engines we certainly know that Google is focusing more on mobile and the other search engines too. But Google is really the one that we see charting the course forward.

So we go back to 2017 and we know that Google is starting to roll out mobile-first indexing and from there then they also started to look at mobile speed rolling out a speed scorecard as early as 2018 and then July 2019 was when they issued that statement that going forward every new website added to their database to their index will be enabled with mobile-first indexing.
You might be thinking at this point, great! That's all stuff that I know but how does that pertain to accessibility?
Well, if you go to google's webmaster blog as of recent as last year or in 2021, what we see is that google's webmaster blog even says that they're focused on helping people find and access information that they're looking for
But they take this actually a step further when you start to look at google.com/accessibility, they say “..everyone should be able to access and enjoy the web. We are committed to making that a reality.”
That's a pretty strong statement and a pretty bold statement if i do say so.
What might Google be trying to accomplish with accessibility?
Certainly, it's something that they're thinking about but is it something that's going to impact the algorithms.
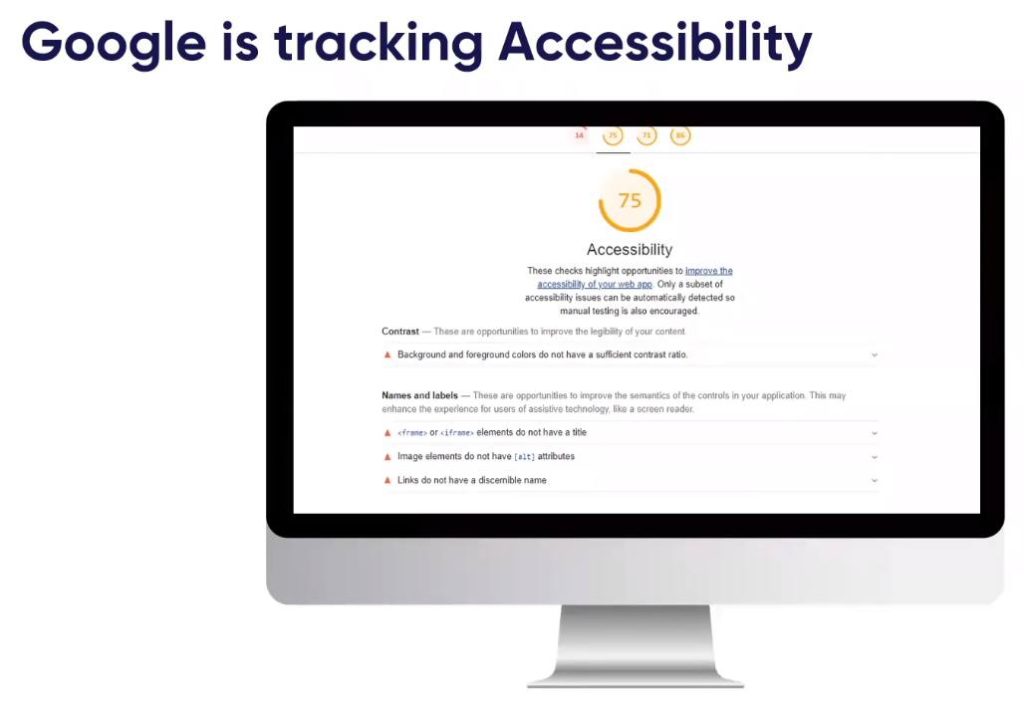
I think it just might. We certainly know that when it comes to google lighthouse google is tracking accessibility.

It has over 40 different checks that look at everything from alternative text to colour contrast on this nice open-source tool that you're able to access either in development tools or on web.dev or in other different auditing software.
So when you have 40 plus different points, is google just collecting that data on billions of websites because it can or do you think that maybe they might actually be trying to use that data eventually to add it in as a component in their search algorithm?
I tend to believe the latter. I think that at some point we may see this actually enter as an update to the algorithm
And let's talk about how they've maybe rolled some of this out in the past and what this might look like for when such a change could hypothetically happen.

If we look at page speed in particular we know that in 2013 that's when page speed insights came into play. So that experience with google lighthouse that you're then able to have all of that data collecting on the websites
That happened for about five years before it then became a ranking factor.
First being announced in January of 2018 and then going forward and being released six months later as that page speed update and the algorithm
So again about five years to collect that data and then it was released into the algorithm
So accessibility, what does that look like?
Well in 2017 was when google lighthouse added in those accessibility checks and later that year also mentioned that accessibility is a core component of user experience
And then 2021, we saw that user experience or page experience update released along with mobile-first indexing.
Page experience user experience knowing that accessibility is a core component of user experience I think it's safe to say that we might be seeing more updates coming to the algorithm that focuses on accessibility.
This is exactly why I recommend to anyone I speak to, that you future proof your SEO for later by focusing on that accessibility now because we don't know when that algorithm might shift.
And it's important to mention that not only will this help the experience of the approximate 15 to 20 per cent of website visitors that are impacted with a disability as the world health organization says.
But it also improves that usability for literally everyone on your website and people that you may know and love as we talked about earlier.
So what is it that you need to do to start making your website more accessible?
The first thing I want to say is don't panic!
Accessibility, it's not meant to be overwhelming. It's a lot of times focused on just strong web best practices.
And when you think about it with SEO, they're really meant to be power partners
Sometimes with customers that I speak with, these can even be people on the same team or even in the same role that are focusing on SEO and accessibility.
And it makes sense because both SEO and accessibility as disciplines focus on that better website experience.
But it's also important to mention that this isn't simply a marketing function or a tech function development function it's really both.
And so how do we address that within the teams?
Content SEO and Accessibility
First things first are who's going to manage this overlap if you do have two different people managing SEO and accessibility.
Well, oftentimes this is going to be managed out of the marketing team. But certainly, any web changes that need to be updated you may have to enlist the help of a web resource if you can't access this through your cms, for example.
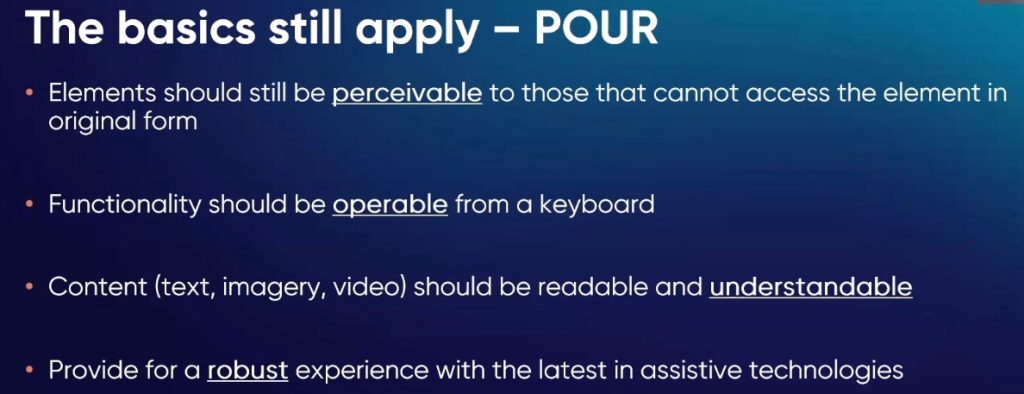
Now when it comes to accessibility it's important to mention that the basics do still apply if you've ever heard of the acronym poor. These are going to be very much the same.
Having elements that are perceivable to those that cannot access the element in its original form.
If this is a video that may mean captions for those that are hard of hearing or it may mean a descriptive transcript for those that are visually impaired. it may mean having sign language interpreters on your live videos. Functionality should be operable from a keyboard.
Remember when I said that if you had surgery on your dominant hand you may not be able to use your mouse.
Take the time to try to tab through your website.
Can you get to all of the important pages?
Can you conduct the transaction off of your website without ever once touching your mouse?

All of your content whether it be text imagery or video should be readable and understandable.
Alternative text for your images, descriptive transcripts all of that is going to be very important to have and making sure that you provide for a robust experience with the latest in assistive technologies.
That may also mean updating your code and your technology for your cms to make sure that it's up to date with like the latest in php or your browsers making sure that you're not just focusing on internet explorer back in 2002 but that you're actually building your website to meet the changes that are happening within the web within html5 etc.
Because that also is going to then help those that are using those assistive technologies to get the best out of your website.
Now I want to also add another acronym to your arsenal.
We talked about “POUR”, now I want you to talk about “THAT”.

These are the common areas of overlap that you see between accessibility and SEO.
Those are the title tags, your headings, your alt text or alt attribute and your link text or also known as anchor text.
Let's talk a little bit about these different areas where you overlap and the standards that you'll want to implement into your SEO process if you don't have them already.
If you are looking to make your website accessible for users with disabilities, also check our Professional WordPress Website Development Services.
First things first, when it comes to titles you want to make sure that you focus on the visitor and not the brand and if you know anything about SEO you already know that this is good for SEO and it's also very good for accessibility.
Why is it so good for accessibility? Well, it's truly the first thing that a screen reader reads to someone on a page.
So if every single page of your website starts off with for example UnderWP WordPress Services and then it has an author name or a category name then someone using a screen reader is going to hear UnderWP WordPress Services UnderWP WordPress Services UnderWP WordPress Services.
That doesn't provide many designations to them as to what each page is about.
Make sure that you focus first on the visitor and what that page contains.
It's going to help you from both that SEO perspective and accessibility.
When it comes to headings, you might want to go back to some of your writing classes in school or university.
You want to have logical headings in a logical order.
Make sure that you have 1, 2, 3 or a, b, c, Whatever it might look like having your list properly formatted.
That includes having a heading one that's then followed by a heading two instead of a heading five. Having a heading three that follows heading one instead of heading four.
This also is important because this then provides those topical groupings for the search engines and it's helpful then for the assistive technologies when they're hearing and reading all of this that they're then able to show what are the key points of this instead of jumping all around.
When it comes to alt attributes or alt text it's important to focus on what's the purpose of the image and not the keyword.
For example, if we had a basketball you don't simply want to write orange ball, orange sports ball, Michael Jordan, LeBron James, NBA, you can simply say basketball or orange ball that is used in the sport of basketball.
If the image aligns really well with your page content it should already relate well to the keywords really focusing then more on that search intent instead of that specific keyword match
Let's talk about a linked text or anchor text.
Certainly, we all know that this is easier for visitors to identify where to go instead of hearing click here or reading more on the screen reader.
Also, it provides that great anchor text for your internal linking again bonus for SEO.
So make sure that you're describing the purpose of the link.
If it's something around covid protocols, you may wish to have something that says, read more about our covid protocols or click here to learn more about our covid protocols.
Basically, that gives them the screen reader user or the assistive technology user the ability to then understand, okay, this is what I'm going to see when I click on this link.
When in doubt, POUR THAT.

Perceivable Operable Understandable and Robust for your assistive technologies and focusing on your Titles Headings Alt text and Link Text.
Accessibility Overlay
You might be thinking, this is quite a lot.
Can I use an accessibility overlay?
Certainly, there are a lot of technologies that do have accessibility overlays but if you're thinking about that, I would encourage you to stop.
The reason why is what we're going to tell you about next.
Focusing on code accessibility and why that's going to be key to excelling at your SEO initiatives in 2022 and beyond.
Who manages that code overlap?
Well, primarily you're going to see this out of your web teams.
These are going to be your developers, your product managers but also it's important to know that marketing has accountability too in this, so make sure that you're truly working together on coming up with the right solution.
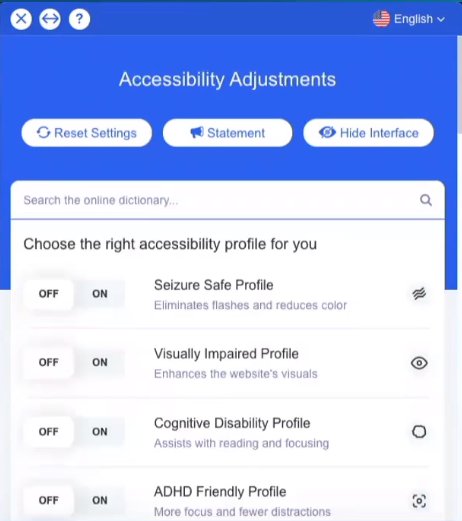
Let's go back to that accessibility overlay example.

What do we want to know about this one of the first things is that most of these different accessibility overlays are the third party.
As a website owner, you might not have the ability to make the changes that you want to make.
Additionally, most people that are using assistive technologies have to enable them by use of a control panel.
This will then help them to determine, is this good because I'm visually impaired? is this something I want to adjust to being seizure safe? or help me to focus more from an ADHD perspective?
All are good things to have but those control panels may actually be inaccessible, which in a way makes it near impossible for those that the overlay is made for to be able to access.
Additionally, it's important to know that most people that are using assistive technologies already have a lot of these settings built in to their browser and to their operating systems, which really eliminates the need for a lot of these overlays.
In a way, it's more of safety insurance for your marketing and your legal teams and even then it doesn't prevent litigation from happening should you run into any legal cases where the concern around the accessibility of your website comes into question.
And one of the things that happen too is that some of these automated technologies will also generate your alt attributes.
For a lot of these different artificial intelligence software that is building out these automated alt attributes and alt text. It's important to take a second look and make sure that you're actually describing the image you want them to be seen.
When we start talking more about overlays, we know that a lot of these auto-generated features truly make it easy for marketers to think that they have the bases covered but oftentimes they don't
As a very well-known accessibility expert, Sherri Byrne-Haber says,
“Overlays can well stakeholders into thinking that they don't have to care about accessibility”
That's really not true.
Let's go back to google for one minute.
Obviously, we know that google lighthouse is not simply a valuable audit for accessibility but it also is one for page performance which has certainly been the focus of the search engine as we previously mentioned with some of our examples.
And, we know that google's own data again supplements this fact and they even say that they prefer users show that they prefer sites with a great page experience.
So, what does this actually have to do with accessibility?
Well, quite a bit actually.

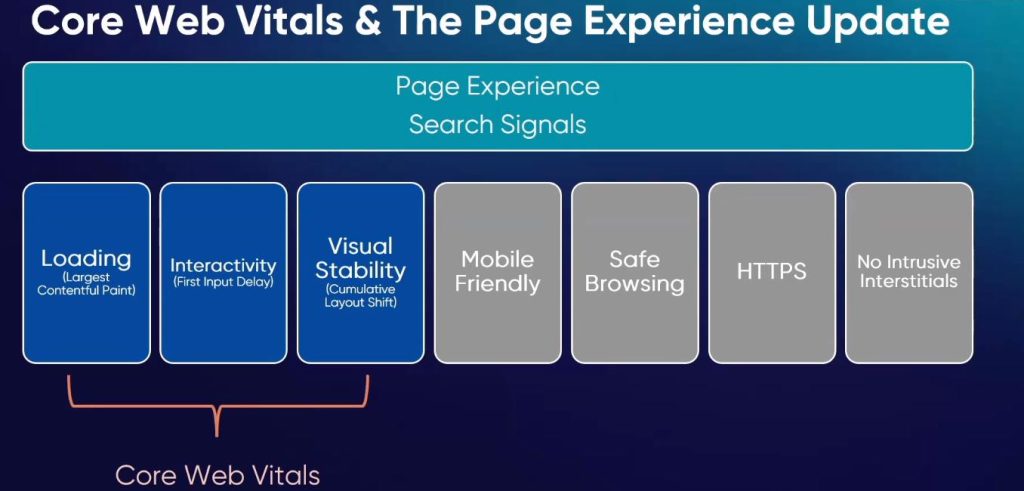
As you probably already know, earlier in 2021 google released the core web vitals as part of their page experience update.
Looking at these different metrics that are around how well page loads? how well does it interacts or responds to the first click on a page? and how much does it maybe shift as images and assets load on the page?
Looking at largest contentful paint or that largest image or largest text block that loads first input delay and cumulative layout shift.
When we start to look at accessibility, it's now going to be crucial that any of your accessible content is loaded quickly. And that is going to include an overlay if you have one.
And that accessible environments don't shift or make your overall environment too unstable.
Let's go back then to this overlay example.
Let's say a website you support does have one of these and you want to make sure though that you're ensuring that you have good page speed.
You would then choose to lazy load so that way that doesn't impact your overall page performance. You send that right to the back of your loading.
All right, well, that's great but for an assistive technology user that's going to actually be detrimental on two of the core web vitals the first input delay as the assistive technology visitor may be trying to toggle to that control panel and start setting it up but it's actually not responding because it's still lazy loading.

It will also impact the content after the page load which will then impact that cumulative layout shift as the layout then starts to adjust based on the needs that are then selected in that control panel.
When you're thinking about that, any elements that you're loading first on a page should be as accessible as possible.
You would have to then move up the overlay for example.
But really, if you're focusing on any of those images that are loading first or text blocks that you have great headings in place and great alt text in place that's going to be very helpful.
If the video loads quickly you want to make sure that you have those descriptive transcripts or possibly captions that should be loaded very quickly alongside the video.
Content Optimization For Accessibility SEO
A lot of websites we know have image carousels, so then all of that should have alt text and having proper code that's articulating the elements.
It's important to also know that accessibility doesn't only help standard SEO.
The work that you actually do to advance your accessibility initiatives isn't simply important for today's SEO practices but also helps in bringing more context to your website's HTML.
We know things like schema markup help to do that too to help bring more context to your overall content.
Similarly, you can use things such as Aria labels to provide context to your design elements much as you do with schema markup to bring context to different types of content on your page.

Using these two together can help provide for a much stronger experience for the search engines and screen readers to understand the design and content of your page.
One thing I'll mention real quick google is the world's largest screen reader so the more that you help google with accessibility the better your website will be.
If you need help in making the right SEO strategy that includes accessibility SEO too, check this page: SEO Link Building Services
Two of the most common aria elements are aria-label and aria-labelledby.
I'm not going to go too deeply into these because they can be a little bit confusing but these are helpful to know as you start to see these maybe more in your day-to-day work with accessibility.
If you want me to go more deeply about this, let me know in the comments below.
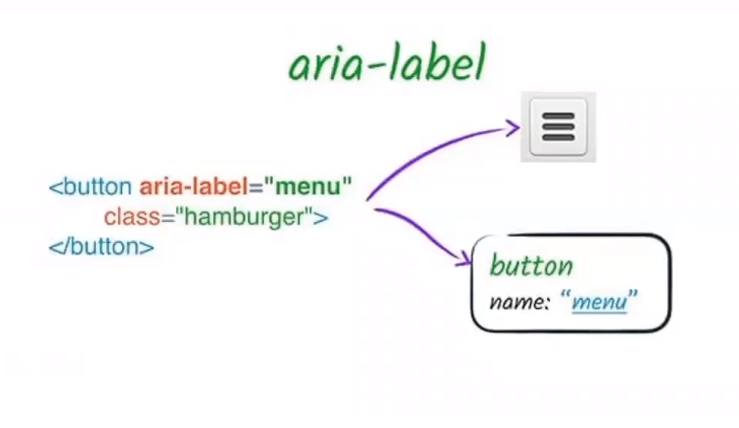
Aria label helps to specify particular elements such as buttons or forms on your site
As you can see in the above image, the aria-label actually says menu and it provides a class of hamburger.
Now, from a style perspective, you may have a class for hamburger with your CSS to help provide that button that you see.
But to someone with assistive technology use, hamburger might make them think of something you get from McDonald's for example.
Adding in the aria-label of the menu provides details that that button certainly is a hamburger menu but that aria-label again says this is a menu with that class then of hamburger.

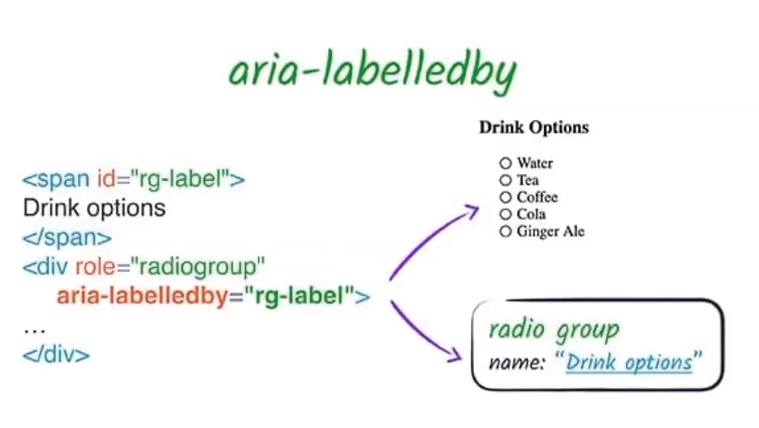
Then aria-labelledby helps to expand on this. It isn't just referring to the page element but also the current labels that are used for a set of elements.
Let's take this example we have a group of a radio group of options and it's given an id of rg label okay so radio group label.
When specifying the role of this functionality later we can then add in the aria-labelledby to reference this a little bit better and provide that role.
Then we can say, this is for the role of the radio group and the aria-labelledby then references the group of drink options that you see here.
Now there are several more elements when it comes to accessibility but again this is kind of a quick overview of some of them to help build more context to your HTML.
So what do you want to do if you want to dive deeper into accessibility?
You can go to the world wide web consortium and learn more about their web accessibility initiative at w3.org/wai
Final Words
It's important to know that every person will likely rely on assistive technologies at some point if they haven't already.
We know that Google is certainly tracking accessibility metrics, so keep that in mind that that may be eventually used in their favour.
Make sure that you include the content basics of perceivable operable understandable and robust features and look at your titles headings alt text and link text.
When you're thinking about code. make sure that all of your key content loads very quickly and early on in that process. Make sure it's not lazy-loaded.
And then finally use aria labels in tandem with schema markup where needed.
Again as a final reminder future proof your SEO for later by focusing on your accessibility now.


